Webライティング時の「改行」と「段落」とは?
学校で習う改行・段落と、Web記事ではルールが異なります。Webライティングの基本なので、その違いをしっかりと理解しておきましょう。
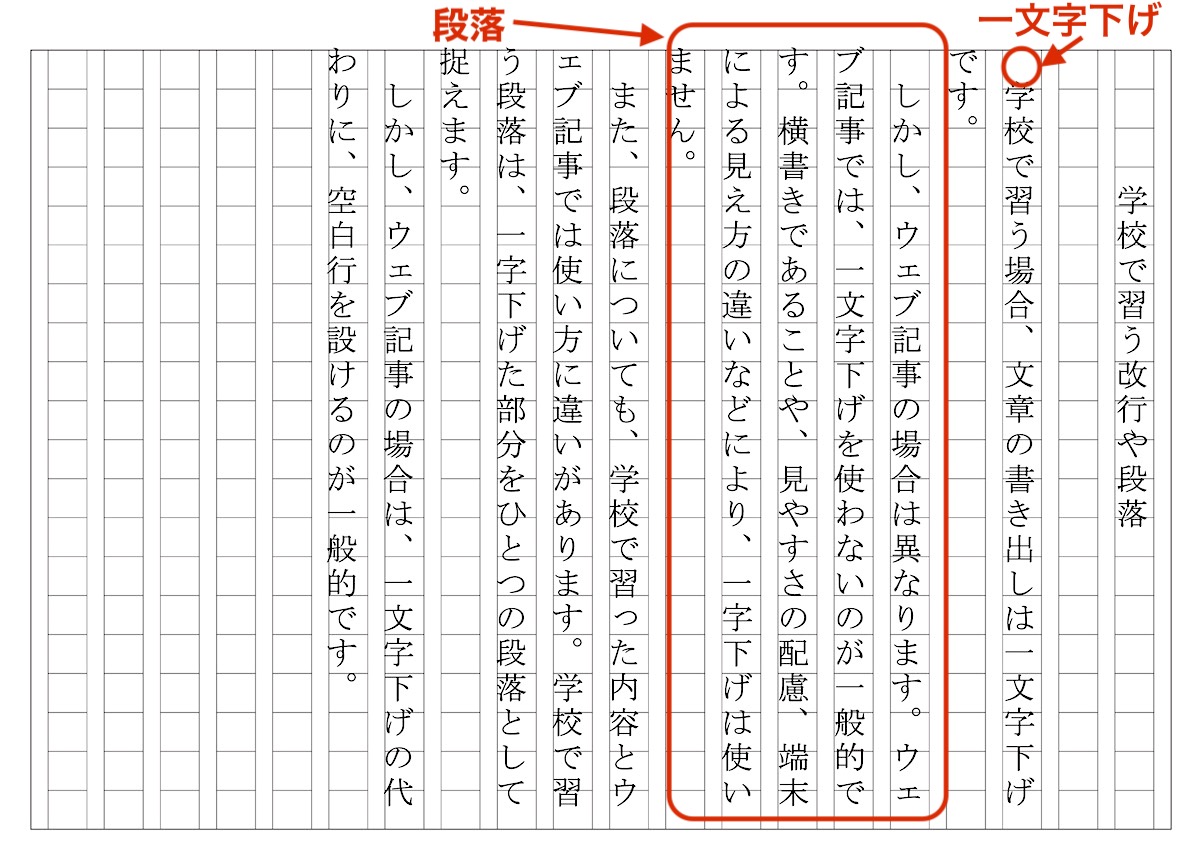
学校で習う改行・段落(原稿用紙に書く場合など)
原稿用紙に書いた例で解説します。
【改行】
改行は、文字通り行を変えることです。縦書きの原稿用紙に文章を書く場合、改行したあとの文は「1文字下げ」します。
【段落】
意味で分ける。
会話文で分ける。
などです。

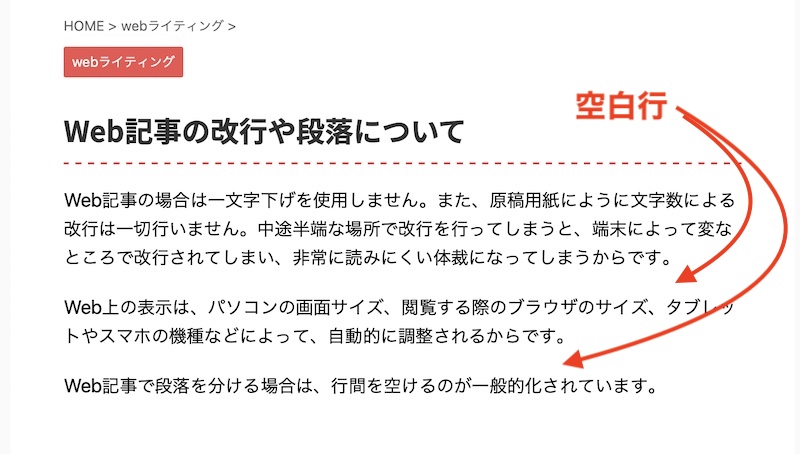
Web記事の改行・段落
【改行】
絶対的な決まりはありません。Web記事で改行する場合は、1文字下げはせず、単に行を変えるのが一般的です。
また、文字数によって改行することもしません。なぜなら、パソコン、タブレット、スマートフォンなど、端末によってどこで改行されるかが一定ではないからです。
【段落】
Web記事の場合は、行間を空けるのが一般的です。

Web記事を文字数で改行してはいけない理由
Web記事は、原稿用紙のように「20文字×20行」のような文字数の決まりがありません。
端末の種類、文字サイズの大きさ(人によって文字サイズの設定はさまざま)、閲覧しているブラウザのサイズなどに合わせて自動的に改行されてしまいます。(試しにブラウザのサイズを変更してみてください。サイズによって自動的に改行されます)
どこで改行されるかが不明なので、文の途中で改行してしまうと、非常に読みにくくなってしまいます。
そのため、Web記事では文章の途中で改行することは避けましょう。
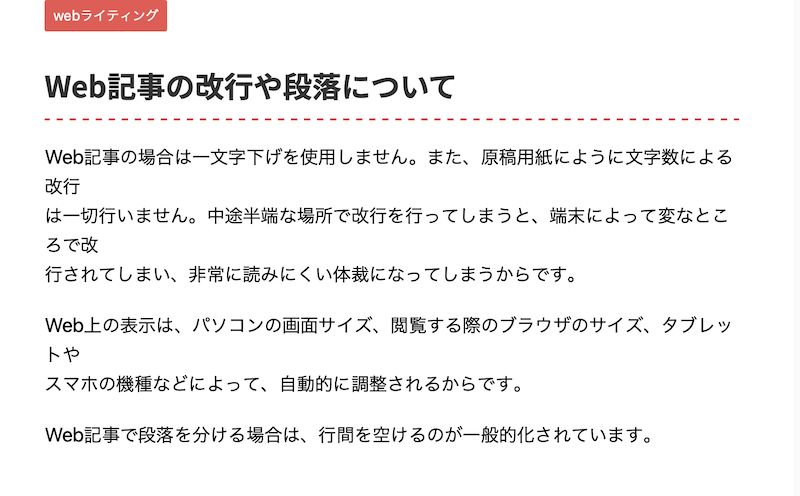
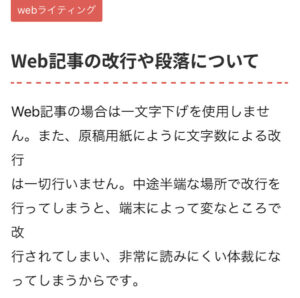
端末による見え方の違いの例
文字数40文字で改行した文章(Wordを使用)

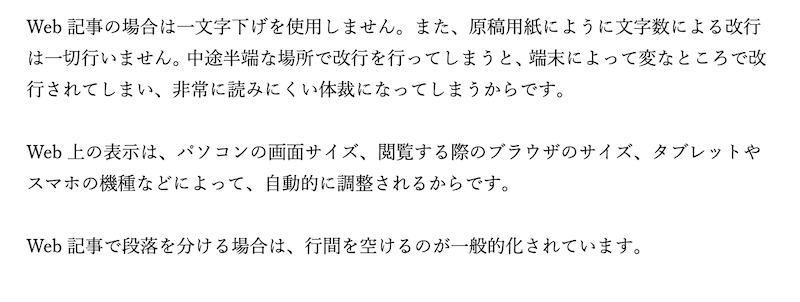
13インチパソコンで閲覧した場合

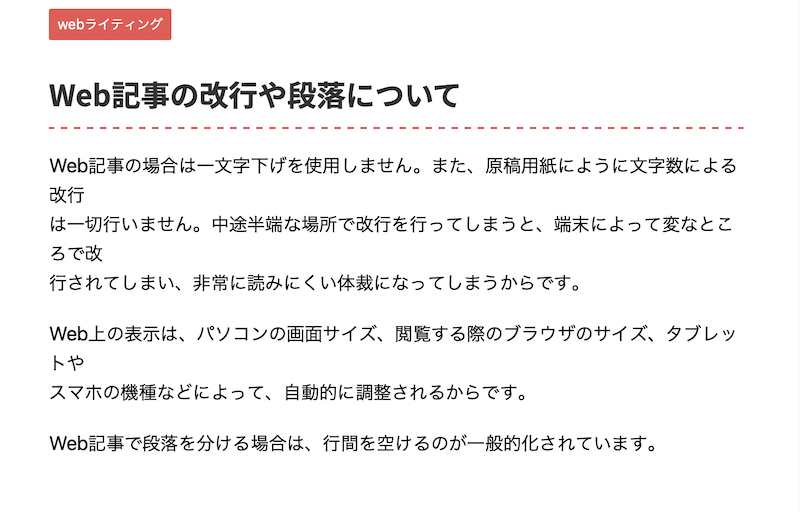
13インチパソコンで、ブラウザのサイズを少し小さくして閲覧した場合

iPhone11で閲覧した場合

上記のように、文字数によって改行してしまうと、パソコン・スマホ・タブレットの種類や画面サイズによって読みづらい見え方になってしまいます。
そのため、Web記事の場合は、文章の途中で改行しないのが一般的です。
Web記事執筆時の基本ルールのまとめ
- 文章のと中で改行しない
- 一文字下げは使わない
- 段落を区切る際は空白行を使う